Illustration and Visual Narrative - Task 3: Sequential Art Continuous
|| 10th June - 3rd July(Week 8 - Week 11)
|| Kek Han Shin (0352571) Bachelor of Computer Science
|| Illustration and Visual Narrative
|| Task 3: Sequential Art Continuous (20%)
🔹Task Description
We are to choose a Frank Sinatra song and sketch initial ideas, figure out the storyline, and illustrate and animate a 'moment' based on the song's meaning. Illustrated typography must be included
🎶Song list:
- Fly me to the moon
- The way you look tonight
- Come fly with me
- Girl from Ipanema
- New York, New York
Submission required: album cover and animated version
📎Project criteria
- consistent art style - Art Deco/Minimalist/Retro/Pop Art/Art Nouveau
- originality
- technique
- interpretation
- storytelling
- requirements
👩🏼💻Class notes
- for animation, we can use either After Effects or Photoshop
- for the album cover, just focus on certain elements to convey the story
- search inspiration for animated typography
- Minimalist Alfred Hitchcock movie poster
- Art nouveau - quite on using watercolour texture
- suggestions: adobe galleries has a lot of ready-made patterns
🔹Researching
I browsed through the songs and "Fly Me to the Moon" instantly clicked, as the saxophone at the background gives a really classic nostalgic R&B tone, immediately ideas start flowing into my mind
 |
| Figure 1: lyrics |
 |
| Figure 2: inspirations |
🔹Sketching
The moment I want to express is that the couple carelessly and freely enjoying their moment together (on a moon with no one else) and from the lyrics Jupiter and mars presence.
 |
| Figure 3: initial draft |
 |
| Figure 4: Adding typography to be "flowing" |
First submission: sketch and rationale
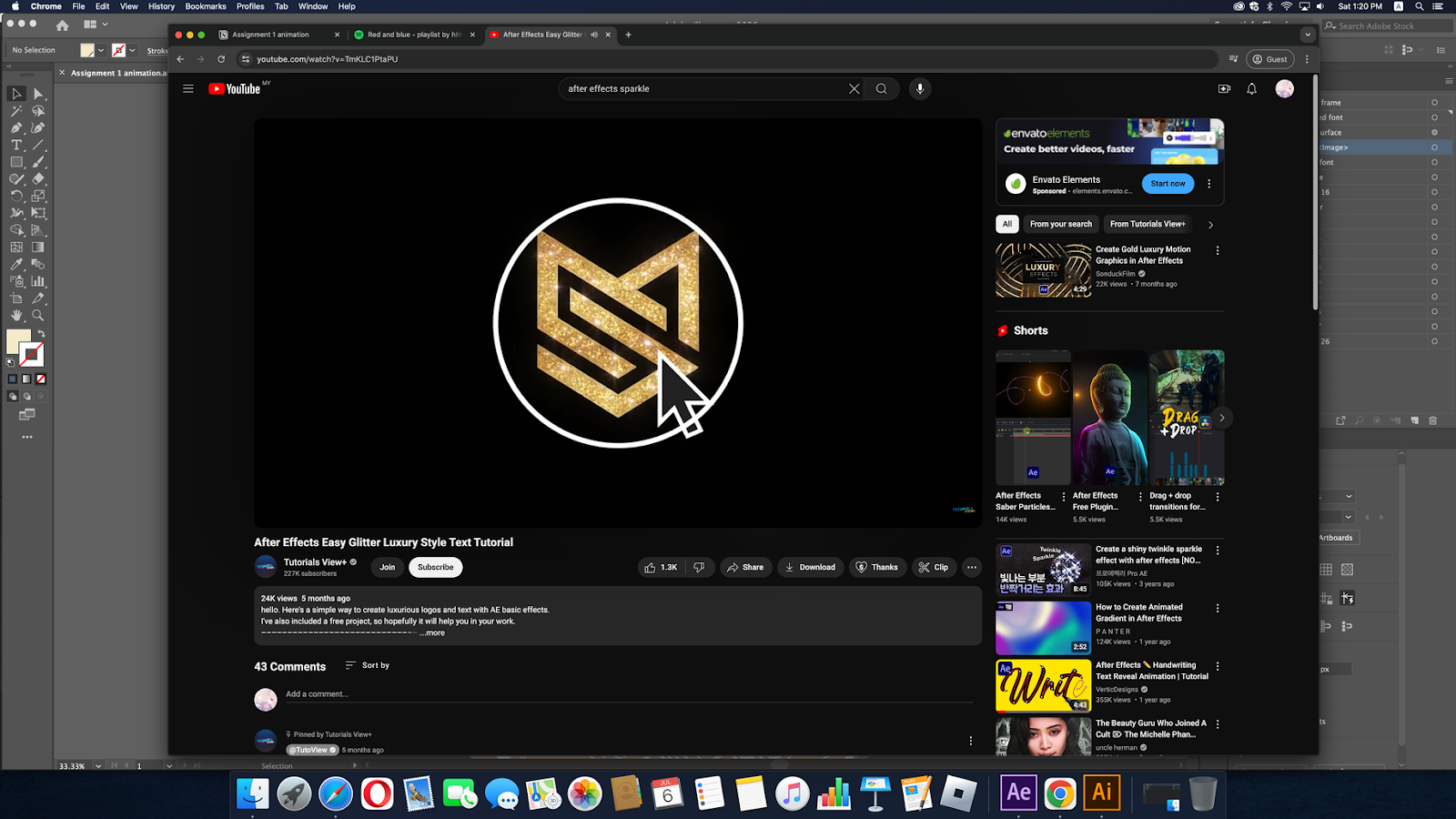
Searched for some tutorials on how to recreate a more vintage style design...
 |
| Figure 6: vintage designing |
 |
| Figure 7: moon tracing |
 |
| Figure 8: font searching |
 |
| Figure 9: search for how to edit font path |
 |
| Figure 10: constructing "flowing font" |
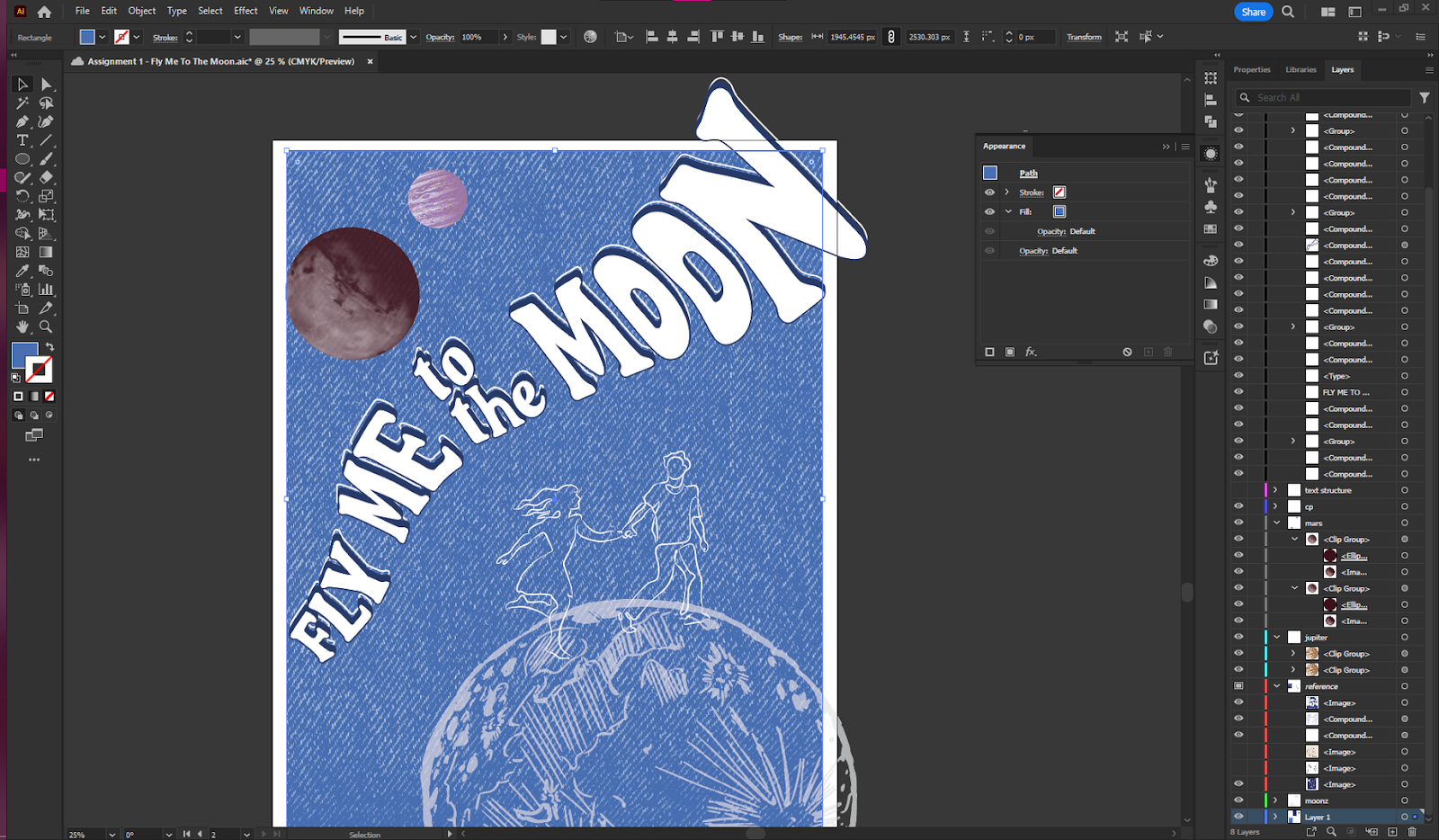
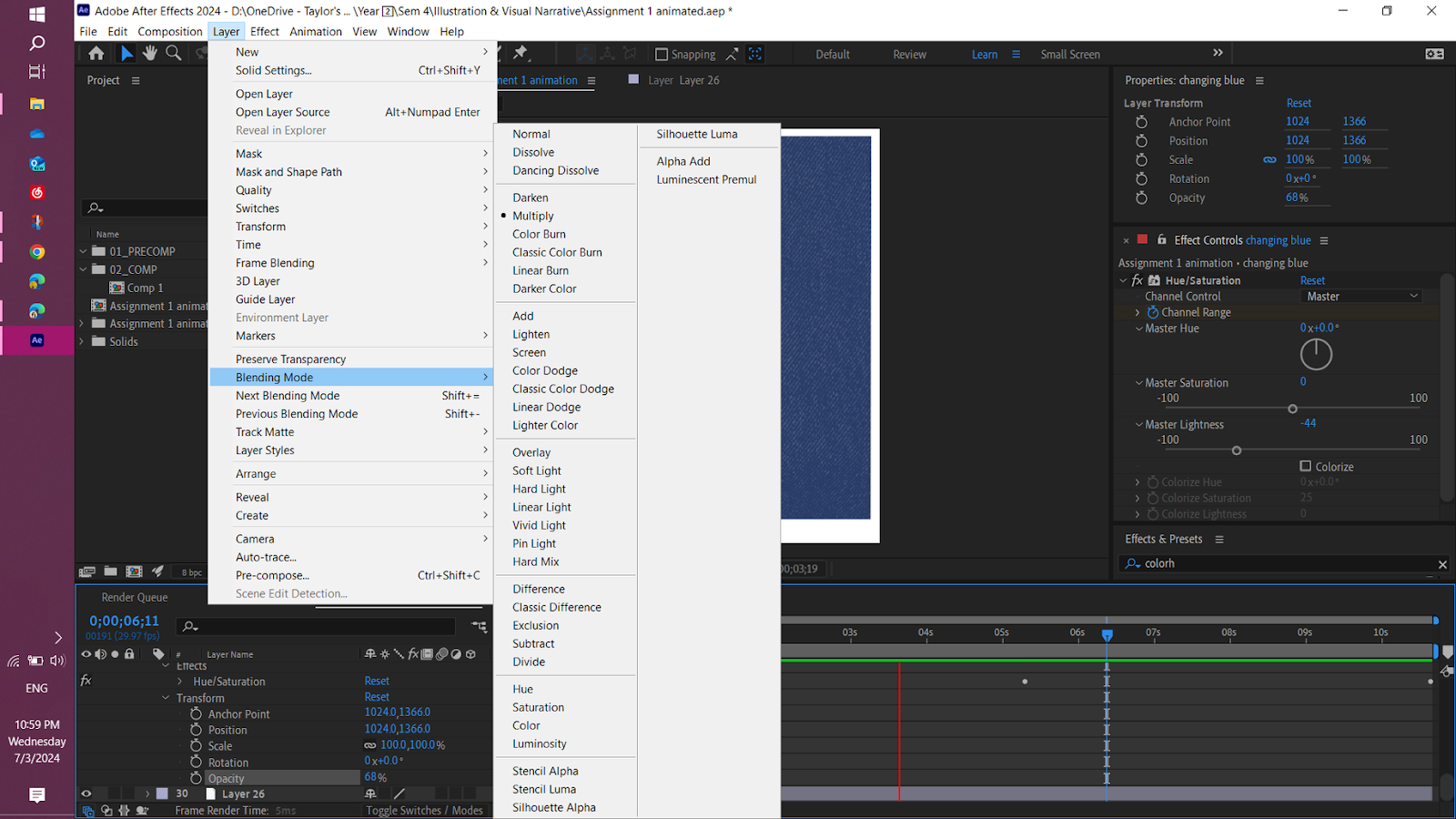
I wanted to adjust the hue and saturation of the background, to achieve this, I used image trace and expand
 |
| Figure 12: adjustments |
 |
| Figure 13: first version |
Submission static album cover:
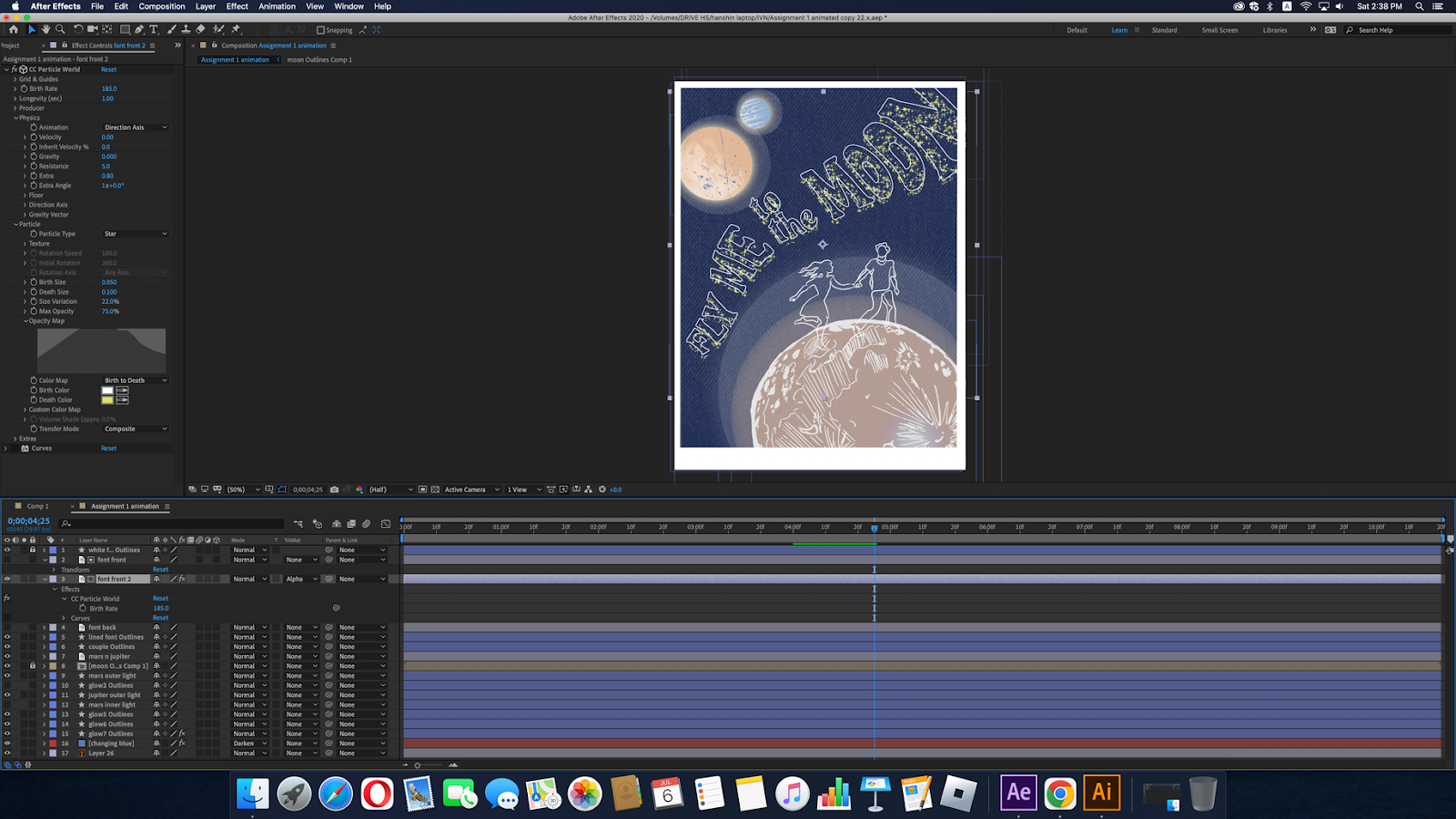
🔹Animation Process
I have consulted Mr. Hafiz he mentioned the overall layout is fine and suggested me few animation I can consider. At the end, I decided to animated the background to darken gradually, the girl's hair and also the planet itself. I wanted to maintain the "dreamy" feel of the artwork
Before animation, I had to make several adjustments to the design as the layers are unarranged, and I had to make the fonts into shapes if not it would be too heacy process for font animation
 |
| Figure 16: seperating hair strands |
 |
| Figure 18: glowing bound of moon and planet |
 |
| Figure 20: particle world effect to make glittering effect |
 |
| Figure 21: Hair animation |
Submission animation:


















Comments
Post a Comment