Illustration and Visual Narrative - Task 1: Lectures & Exercises
|| 28th April - 2nd July(Week 2 - Week 11)
|| Kek Han Shin (0352571) Bachelor of Computer Science
||
Illustration and Visual Narrative
|| Task 1: Lectures & Exercises
(20%)
Lectures compilation
⬛Week 1
Mr Hafiz briefed us on the requirements and objectives of this course.
This module aims to introduce the students to the process of creating visual
concepts from ideas and pictorial communication to an audience in the form of
illustrations.
In the end, students can understand the history of visual communication, and
illustration skills
Marks breakdown:
60% Continuous Assessment
Task 1: Exercises 20%
Task 2: Composition Continuous 20%
Task 3: Sequential Art Continuous 20%
40% Final Assessment
Task 4: Final Project & Portfolio Final 40%
Briefing slides:
Module information booklet:
⬛Week 2
Bezier Game
This class is to ensure we familiarize ourselves to the fundamental tool of
Illustrator: the Pen tool!
To begin with, Mr. Hafiz introduced us to
The Bezier Game
The exercise is short and sweet and I started to get a gist of how it works,
practice makes perfect I guess🤷🏼♀️
Character design basics
3 principles of character designing
-
ICONIC
you can immediately recognize them even in silhouette form
-
SIMPLICITY
allows viewers to digest and understand the purpose immediately
Character design principles
A character is basically constituted of silhouette shape,
this also contributes to depicting the characteristics and nature
🎨Colour
Colour paints characters to determine heroes and villains, their emotions and impressions, etc
Colour paints characters to determine heroes and villains, their emotions and impressions, etc
🎨Emphasis, contrast
Good contrast create memorable emphasized element
🎨Harmony
Characters should complement each other which helps in
shaping the narrative itself
🎨Expressions, poses
Behaviours and quirk shows personalities easily
⬛Week 4
Chiaroscuro
💡the use of light and dark to create an illusion of depth and emphasis on
the 2d surface
Positive & Negative space
refers to a subject matter of interest in a visual
⚫negative space
refers to the filled space that surrounds the subject matter
⬛Week 5
Composition is the most fundamental but also extremely important in
producing a visually pleasing design.
Composition Visual Rules
📸Visual Narrative
The composition should complement your subject focus and reflect the
narrative.
Determining the path of the viewer's eye
The way of how subject matters is focused can have huge effects on the
composition the artists make
Types of shots
There are 6 types of shots, with different angles and placement of the
object/character, a totally different narrative can be established even
with the same scenic setup.
⬛Week 7
Perspective

|
| 4 types of perspective |
Perspectives provide the ability to present two-dimensional surfaces to give a sense of height, width, depth and position - representing three-dimensional objects
Four types of perspectives
-
One point perspective
entails objects emerging from a single point on the horizon
Taken from 21-draw (2016)
-
Two-point perspective
place 2 points on the horizon and establish overlapping perspective lines fanning out
Taken from 21-draw (2016) -
Three-point perspective
two-point perspective but adding one another vanishing point high above or below the horizon
useful to achieve a sense of drama and scale
Taken from 21-draw (2016)
-
Isometric view
using isometric grids to create detailed concepts of individual buildings

|
| Taken from 21-draw (2016) |
3 types of planes
-
Foreground
✍🏼arrange the subject of matter here
✍🏼using size differences and color contrast -
Middle Ground
✍🏼using size differences and light/shadow contrast
- Background
✍🏼using shapes
Design flow
- good arrangement gives the design a sense of movement and rhythm
- leading the viewer's eye throughout the layout
⬛Week 12
Storytelling basis
📔central theme
- what the story is about
- main idea/underlying meaning
- major theme/ minor theme
📔conflict
- creating tension and building suspense
- what engages the audience
📔characters
- including central characters, protagonist,
antagonist
Three-Acts Structure
- setup
- rising tension
- conflict
🎦action to action
🎦scene to scene
🎦aspect to expect
Point of view is to tell the story from a specific character's point of
view, emphasizing on thread of the story
Lab 2: Chiaroscuro
For the pear challenge, the main tools to exercise on is pencil tool, path finder, color invert and knife tool
The main tools to be used are divide and shape builder, Mr Hafiz taught us to construct the chiaroscuro effect using the slicing tool
 |
| Using pen tool to outline |
 |
| Texture sample picture |
 |
| After clipping |
 |
| Outlines and constructing layout |
 |
| Choosing the color palette |
Also, Mr Hafiz demonstrated to us to use image trace on the texture, in order to change the background color, I find it interesting
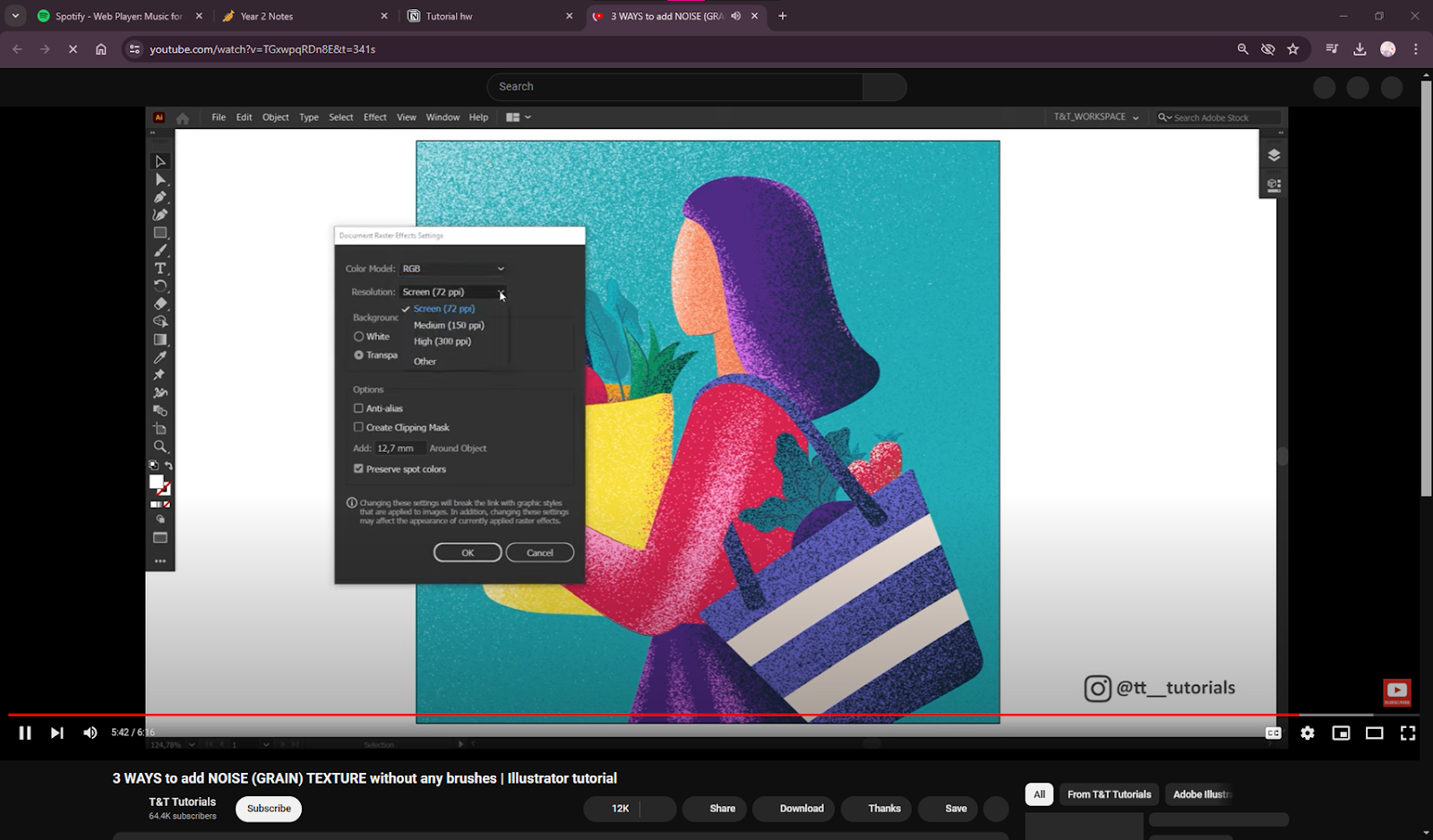
Submission:Lab 3: Transparency Gradient & Noise
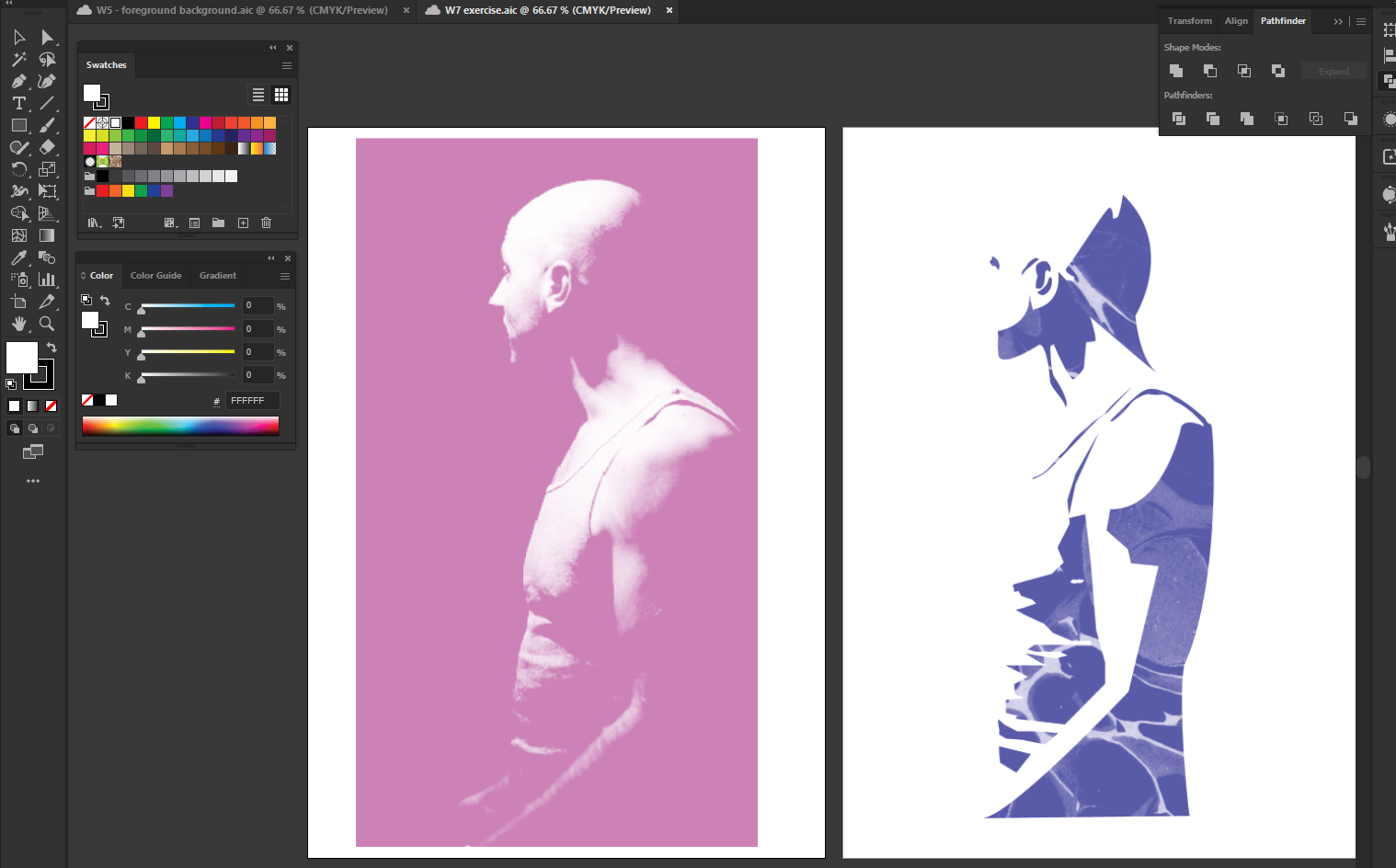
In this lab, we mainly will learn about creating texture by adding grain and shading with the help of gradients
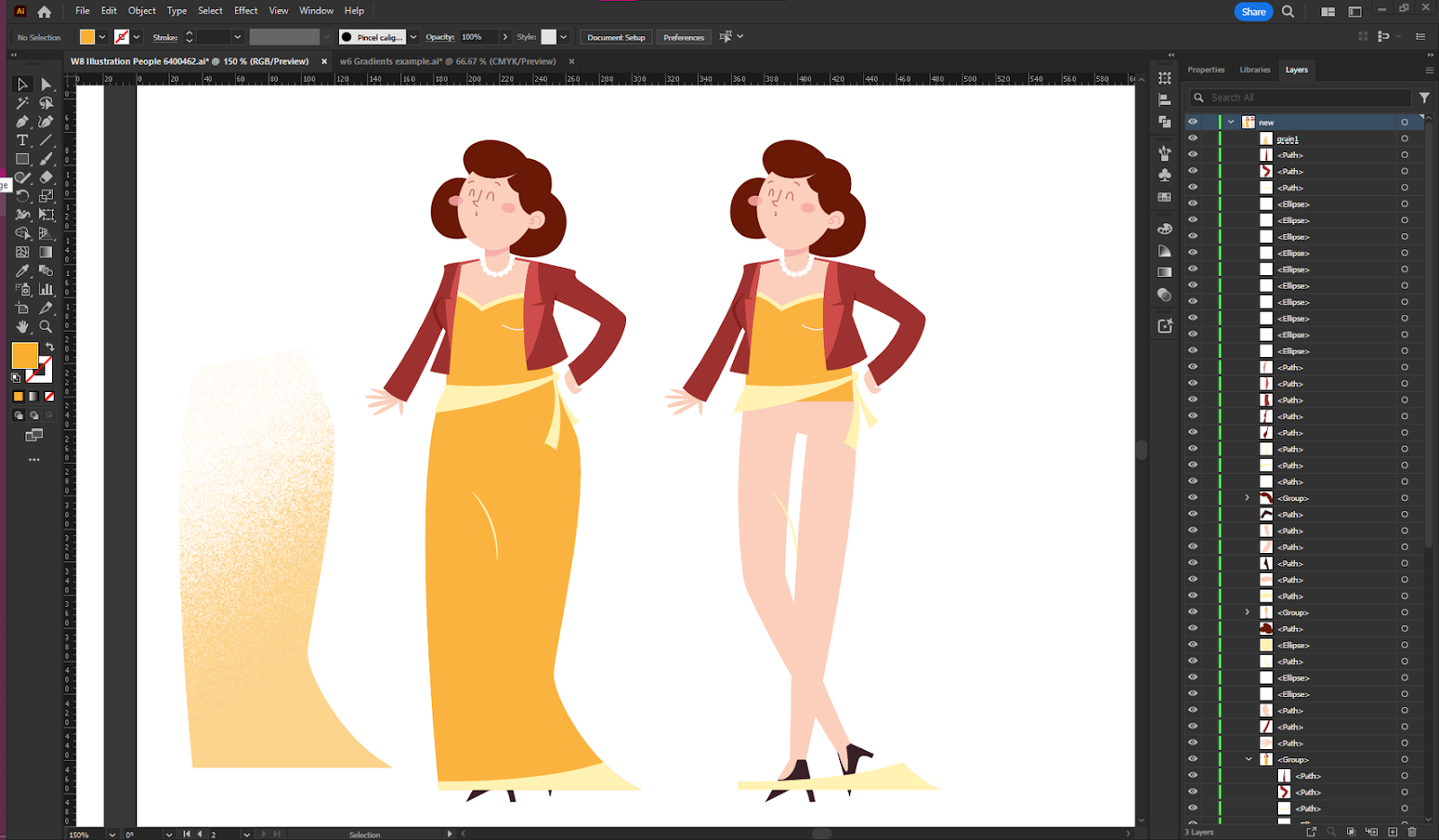
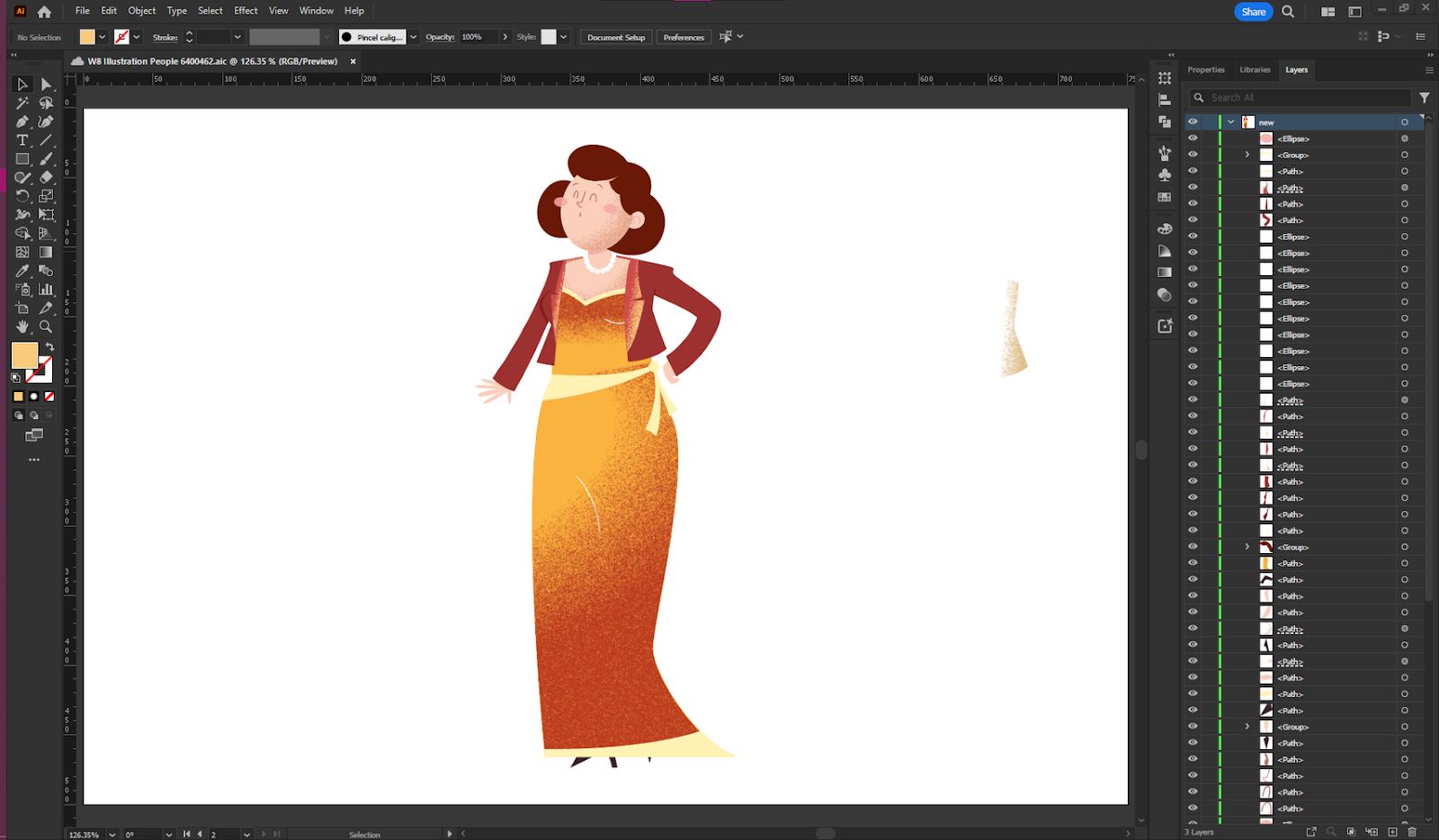
We have to pick a character from the picture above and add texture to itMr Fauzi gave example to us, I decomposed it and study what was included in the layers
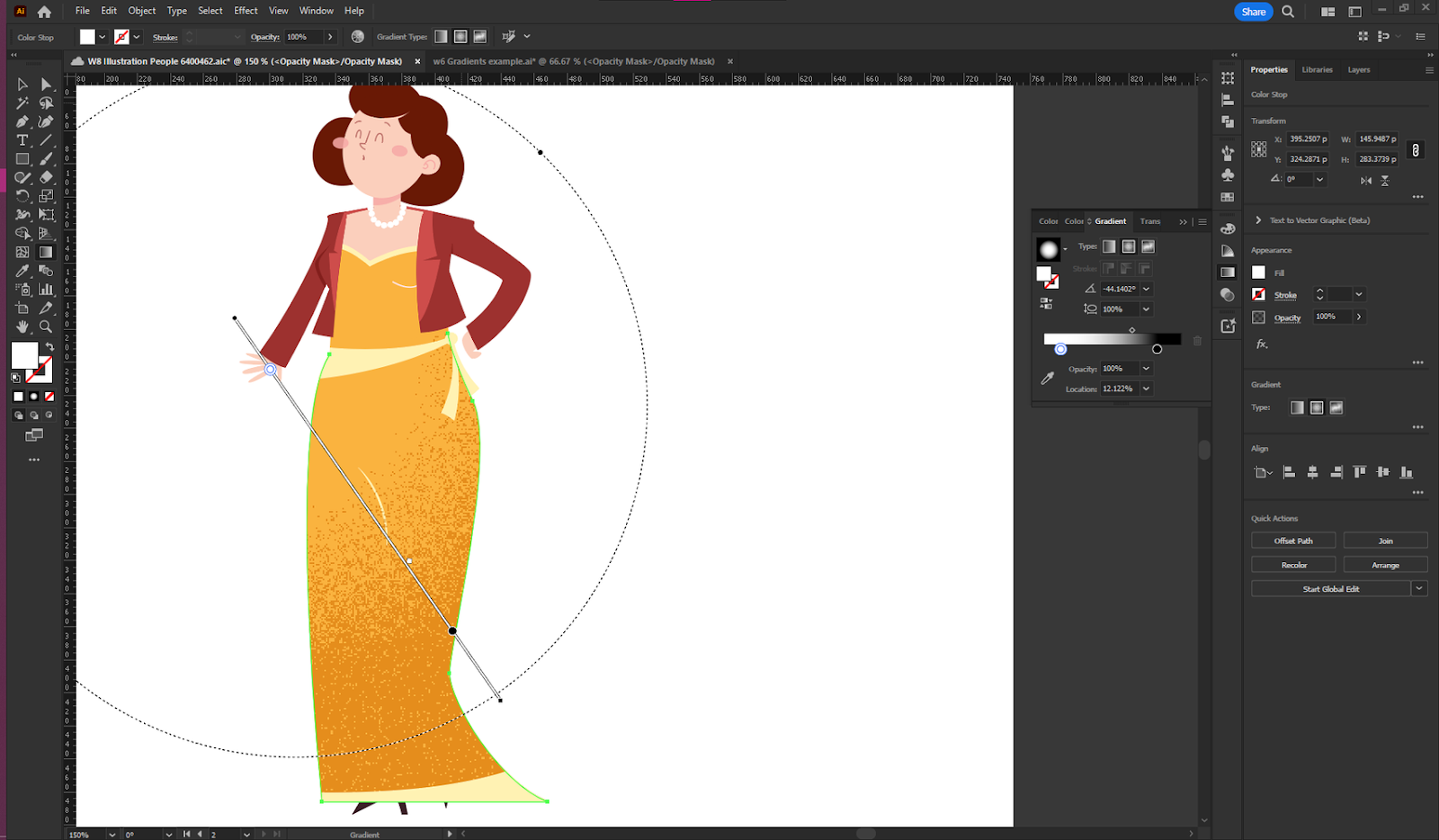
Separating the parts I want to add texture to, starting from the dress (uhm
Next, apply grain effect!
Separating the parts I want to add texture to, starting from the dress (uhm
Next, apply grain effect!
after searching for tutorials I realized there are some settings problem;/











































Comments
Post a Comment